Difference between revisions of "Monitor"
KnightMiner (Talk | contribs) m (added disambig to Term (API), and shrunk the image so it does not overlap the code snippets (plus it does not need to be that big anyways)) |
Magiczocker (Talk | contribs) m (→Recipe) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 10: | Line 10: | ||
The '''Monitor''' is a block that can display text on its front side. When several screen blocks are placed on the same plane, it will form a single monitor. By default, a monitor has a [[resolution]] of 7 pixels horizontally by 5 pixels horizontally, but this can be increased by using the monitor API and combining monitors (see explanation on the [[resolution]] page). The maximum size of a single monitor is 8 blocks wide and 6 blocks tall, and must be placed to be shaped as a rectangle, else it will separate into multiple parts. It is useful for displaying information at a server spawn, showing a program on the monitor, and even showing the status of an IC2 reactor! (provided you have [[OpenCCSensors]] installed) | The '''Monitor''' is a block that can display text on its front side. When several screen blocks are placed on the same plane, it will form a single monitor. By default, a monitor has a [[resolution]] of 7 pixels horizontally by 5 pixels horizontally, but this can be increased by using the monitor API and combining monitors (see explanation on the [[resolution]] page). The maximum size of a single monitor is 8 blocks wide and 6 blocks tall, and must be placed to be shaped as a rectangle, else it will separate into multiple parts. It is useful for displaying information at a server spawn, showing a program on the monitor, and even showing the status of an IC2 reactor! (provided you have [[OpenCCSensors]] installed) | ||
| − | == | + | == Crafting == |
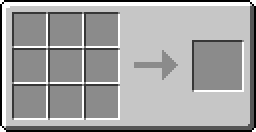
| − | {{Crafting | + | {{Crafting |
|A1=stone |B1=stone |C1=stone | |A1=stone |B1=stone |C1=stone | ||
| − | |A2=stone |B2= | + | |A2=stone |B2=glass pane |C2=stone |
|A3=stone |B3=stone |C3=stone | |A3=stone |B3=stone |C3=stone | ||
|Output=Monitor | |Output=Monitor | ||
| − | + | }} | |
==Redirecting Programs to a Monitor== | ==Redirecting Programs to a Monitor== | ||
| Line 22: | Line 22: | ||
From the CraftOS shell, type <tt>monitor [top|bottom|left|right|front|back] [a-program-name]</tt>. For example, typing <tt>monitor top hello</tt> would show "Hello world." on the top Monitor. | From the CraftOS shell, type <tt>monitor [top|bottom|left|right|front|back] [a-program-name]</tt>. For example, typing <tt>monitor top hello</tt> would show "Hello world." on the top Monitor. | ||
| − | ==Monitor as a Peripheral== | + | == Monitor as a Peripheral == |
To use a Monitor, you need to either call a method directly using [[peripheral.call]](), or, wrap the monitor using the [[Peripheral_(API)|Peripheral API]]. Wrapped monitors provide all functions listed in the [[Term_(API)|Term API]], with the exception of [[Monitor.setTextScale|monitor.setTextScale(size)]], which is native to monitors only. | To use a Monitor, you need to either call a method directly using [[peripheral.call]](), or, wrap the monitor using the [[Peripheral_(API)|Peripheral API]]. Wrapped monitors provide all functions listed in the [[Term_(API)|Term API]], with the exception of [[Monitor.setTextScale|monitor.setTextScale(size)]], which is native to monitors only. | ||
| Line 33: | Line 33: | ||
local monitor = [[peripheral.wrap]]( "top" ) | local monitor = [[peripheral.wrap]]( "top" ) | ||
[[term.write|monitor.write]]( "Hello World!" ) | [[term.write|monitor.write]]( "Hello World!" ) | ||
| + | |||
| + | == History == | ||
| + | {{History|head}} | ||
| + | {{History|1.31|Added Monitors.}} | ||
| + | {{History|1.51|Event <code>monitor_resize</code> is send when rezising the monitor.}} | ||
| + | {{History|1.53|Can now be placed on floors and ceilings.}} | ||
| + | {{History|1.55|Tweaked screen colours.}} | ||
| + | {{History|1.75|Fixed rendering.}} | ||
| + | {{History|foot}} | ||
{{BlocksItemsList}} | {{BlocksItemsList}} | ||
| − | [[Category:Blocks]][[Category:Peripherals]] | + | |
| + | [[Category:Blocks]] | ||
| + | [[Category:Peripherals]] | ||
Latest revision as of 05:59, 4 August 2020
 |
|
| Item ID | ComputerCraft:CC-Peripheral |
| Damage Value | 2 |
| Peripheral? | Yes- Term (API) |
| Is this the page you were looking for? This article is about the monitor block. For the monitor's API, see Term (API)
|
The Monitor is a block that can display text on its front side. When several screen blocks are placed on the same plane, it will form a single monitor. By default, a monitor has a resolution of 7 pixels horizontally by 5 pixels horizontally, but this can be increased by using the monitor API and combining monitors (see explanation on the resolution page). The maximum size of a single monitor is 8 blocks wide and 6 blocks tall, and must be placed to be shaped as a rectangle, else it will separate into multiple parts. It is useful for displaying information at a server spawn, showing a program on the monitor, and even showing the status of an IC2 reactor! (provided you have OpenCCSensors installed)
Crafting
Redirecting Programs to a Monitor
From the CraftOS shell, type monitor [top|bottom|left|right|front|back] [a-program-name]. For example, typing monitor top hello would show "Hello world." on the top Monitor.
Monitor as a Peripheral
To use a Monitor, you need to either call a method directly using peripheral.call(), or, wrap the monitor using the Peripheral API. Wrapped monitors provide all functions listed in the Term API, with the exception of monitor.setTextScale(size), which is native to monitors only.
For this example, we have a Monitor connected to the top of our Computer:
-- Immediately invoke a method without wrapping peripheral.call( "top", "write", "Hello World!" )
-- You can also "wrap" the peripheral side to a variable: local monitor = peripheral.wrap( "top" ) monitor.write( "Hello World!" )
History
| 1.31 | Added Monitors. |
|---|---|
| 1.51 | Event monitor_resize is send when rezising the monitor. |
| 1.53 | Can now be placed on floors and ceilings. |
| 1.55 | Tweaked screen colours. |
| 1.75 | Fixed rendering. |